UMA Landing Pages
Landing page develepment and optimization are crucial to UMA's lead generation strategy. To increase conversions, we wanted the absolutely fastest landing pages possible.
Our approach was to use the WordPress API and the static-site generator Gatsby.js to pre-render content as plain HTML pages. Then we hosted these files on the CDN at Netlify for speedy delivery.
Result: These pages fly. On 3G, they load in under 3 seconds.


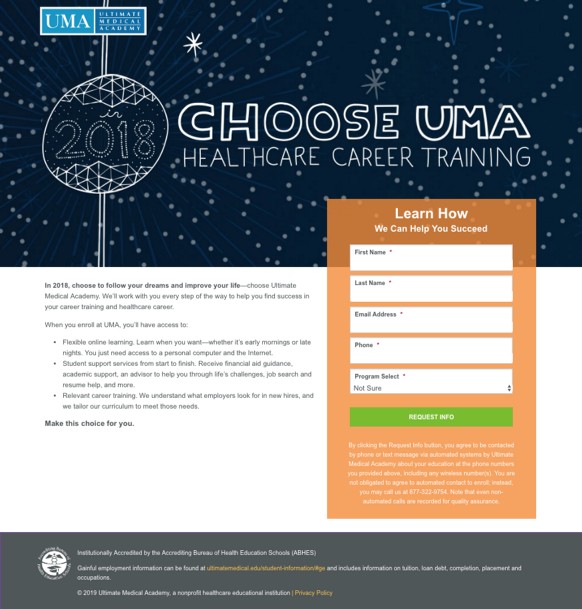
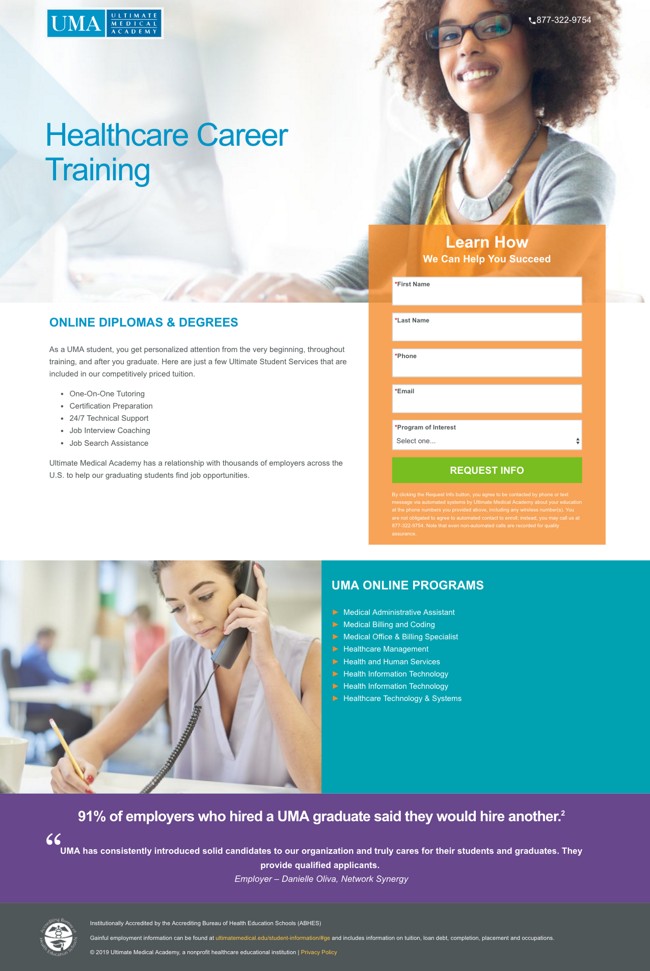
Some more designs

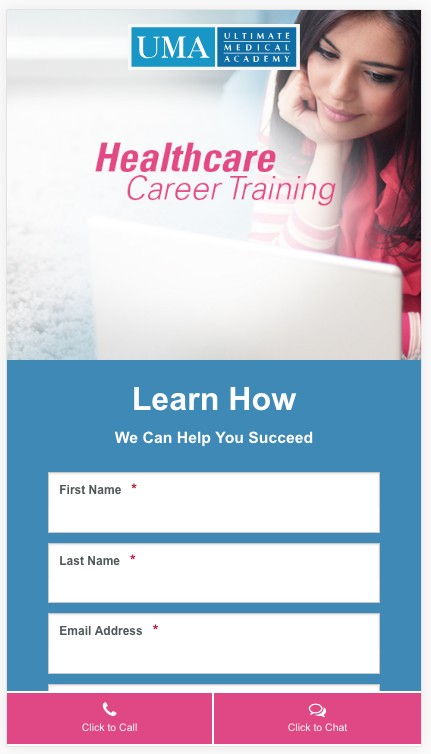
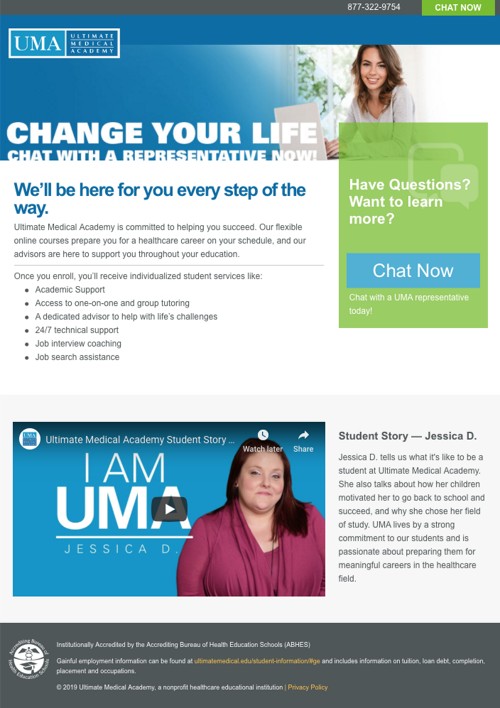
Instead of a form submission, the call to action (above) is chat.
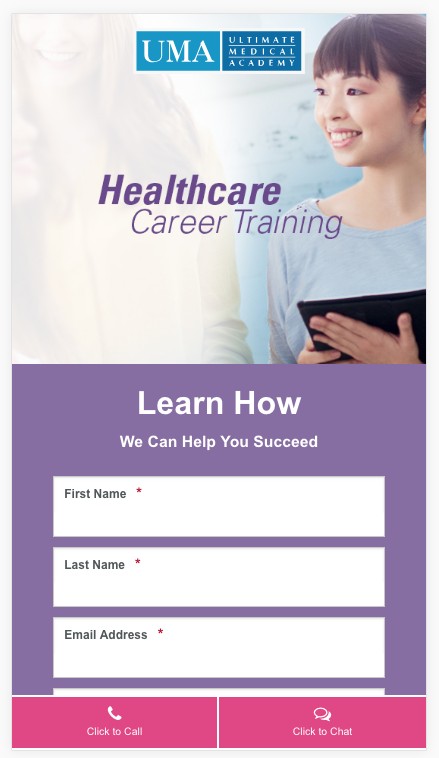
All our pages are responsive, of course. The above is tablet view.

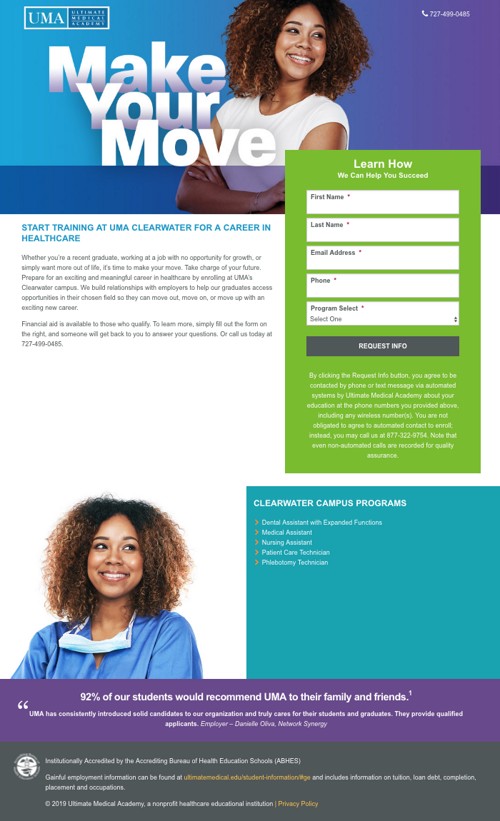
We've had good results when people's eyes direct you to the form.
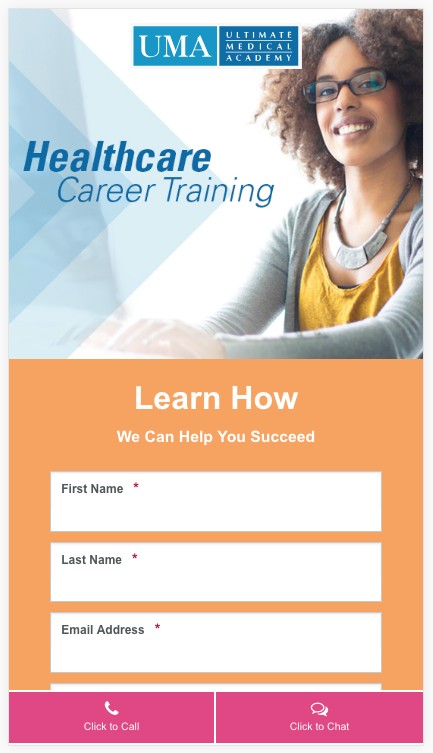
Pick the Winner!
A/B testing to optimize conversion rates... Which of these mobile designs was the winner?

Winner! Conversion rate increase of 1+ percentage point.